
En este artículo, aprenderás cómo mostrar una cadena de texto, cambiar los colores y cambiar el tamaño de la fuente. Si sigues esta guía, serás capaz de escribir el código que te permitirá mostrar "Hello, ODROID-GO" en tu ODROID-GO.
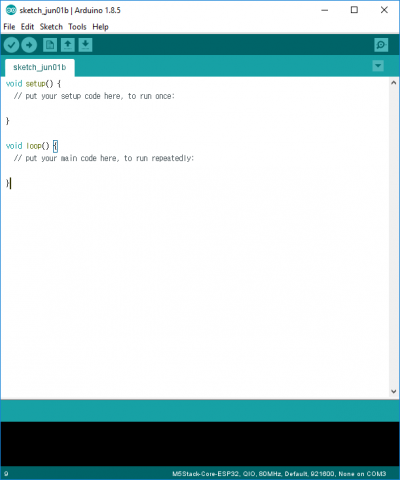
Estructura básica de código para Arduino Cuando ejecutas por primera vez Arduino IDE, verás una pantalla similar a la que se muestra en la Figura 1.

Este editor se llama Sketch, y será tu patio de recreo. El código fuente por defecto es:
void setup() {
// put your setup code here, to run once:
}
void loop() {
// put your main code here, to run repeatedly:
}
Hay dos funciones con algunos comentarios que te permiten conocer qué hace exactamente cada función en el código. Utilizaremos esta simple estructura.
Arduino para ODROID-GO Usaremos la librería de desarrollo de Arduino: odroid_go.h. Esta librería te ayuda a controlar los componentes de la placa, como son la LCD, los botones, el altavoz, etc. La librería debe estar incluida desde el principio.
Para preparar la placa para su uso, debes activarla. Para inicializar la placa, usa la función GO.begin(). Si desea controlar los botones o el altavoz de la placa, debes usar la función GO.update() para aplicar los cambios desde el código.
La función GO.update() no se utiliza en esta guía, ya que solo necesitaremos utilizar la pantalla LCD para mostrar una simple cadena.
#include
void setup() {
// put your setup code here, to run once:
GO.begin();
}
void loop() {
// put your main code here, to run repeatedly:
}
La función GO.begin() debe incluirse dentro de la función setup() ya que solo es llamada una vez. La instancia GO no solo tiene las dos funciones principales, sino también muchas funciones auxiliares que te permiten controlar los componentes de la placa. Ahora, usemos las funciones GO.lcd para mostrar "Hello, ODROID-GO".
Hello World Utilizaremos la función GO.lcd.print para mostrar una cadena:
#include
void setup() {
// put your setup code here, to run once:
GO.begin();
GO.lcd.print("Hello, ODROID-GO");
}
void loop() {
// put your main code here, to run repeatedly:
}
En sketch se ve bien, pero el texto en la pantalla LCD será demasiado pequeño para verlo. Aumentemos el tamaño de fuente a 2 usando la función GO.lcd.setTextSize().
#include
void setup() {
// put your setup code here, to run once:
GO.begin();
GO.lcd.setTextSize(2);
GO.lcd.print("Hello, ODROID-GO");
}
void loop() {
// put your main code here, to run repeatedly:
}
También puedes cambiar el color del texto con GO.lcd.setTextColor(). Cambia el texto a verde.
#include
void setup() {
// put your setup code here, to run once:
GO.begin();
GO.lcd.setTextSize(2);
GO.lcd.setTextColor(GREEN);
GO.lcd.print("Hello, ODROID-GO");
}
void loop() {
// put your main code here, to run repeatedly:
}
Como característica avanzada, también hemos añadido una función llamada displayGO() que incluye varios efectos. Las nuevas funciones introducidas incluyen:
- GO.lcd.setRotation(): gira la pantalla de salida. El parámetro de rotación puede ser de 0 a 7.
- GO.lcd.clearDisplay(): resetea todos los textos de la pantalla.
- GO.lcd.setTextFont(): fija el estilo de la fuente después de llamar a ésta. El nombre de una determinada fuente se especifica mediante un número.
#include
uint8_t idx;
uint8_t rotate;
void setup() {
// put your setup code here, to run once:
GO.begin();
GO.lcd.println("Hello, ODROID-GO");
delay(1000);
}
void displayGO() {
GO.lcd.clearDisplay();
GO.lcd.setRotation(rotate + 4);
GO.lcd.setCursor(30, 40);
if (idx) {
GO.lcd.setTextSize(1);
GO.lcd.setTextFont(4);
GO.lcd.setTextColor(MAGENTA);
} else {
GO.lcd.setTextSize(2);
GO.lcd.setTextFont(1);
GO.lcd.setTextColor(GREEN);
}
GO.lcd.print("Hello, ODROID-GO");
idx = !idx;
rotate++;
rotate %= 4;
delay(1000);
}
void loop() {
// put your main code here, to run repeatedly:
displayGO();
}
Puedes verificar, compilar o cargar cualquier apunte desde la barra de herramientas o desde el menú Sketch. Aquí tienes algunos atajos útiles que puedes usar:
- CTRL-R: Verificar y compilar.
- CTRL-U: Cargar
Antes de cargar el archivo binario, debes seleccionar el puerto correcto en el menú Tools - Port. Si el proceso ha ido bien, podrás ver "Hello, ODROID-GO" en tu dispositivo.

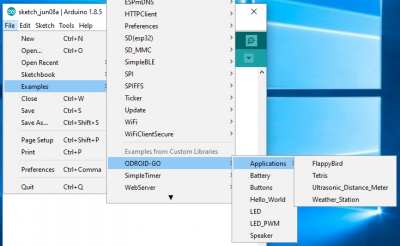
Un ejemplo completo El ejemplo completo está disponible haciendo clic en el menú Files → Examples → ODROID-GO → Hello_World para importarlo y presionar CTRL-U para compilarlo/cargarlo.

Para comentarios, preguntas y sugerencias, visita el artículo original en https://wiki.odroid.com/odroid_go/arduino/02_hello_world.

Be the first to comment